jQuery 함수 2
- each ()
1) 동일한 태그가 여러개 있을 때 사용, each()가 태그의 갯수만큼 호출
2) 배열에서 사용, each()가 배열안에 있는 데이터의 갯수만큼 호출
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function(){
$('#eachBtn').on('click', function() {
// 배열의 선언과 생성 및 초기화
var arr = [];
arr.push("아이유");
arr.push("이무진");
arr.push("장도연");
arr.push("헨리");
// 배열객체임을 확인 2가지 방법이 있다, 값이 여러개 each() for문과동일
/* alert(arr.length); // 요소의 갯수
alert(arr.toString); */
//1.original한 방법 :: for문사용
// javascript
var str = '';
for(var i=0; i<arr.length; i++)
str += arr[i]+" ";
alert(str);
//2. each() 함수 사용 :: 1) 동일한 태그가 여러개 있을 때 사용, each()가 태그의 갯수만큼 호출
// 2) 배열에서 사용, each()가 배열안에 있는 데이터의 갯수만큼 호출
// jQuery
var str = '';
$(arr).each(function(index) {
str += arr[index]+" ";
});
alert(str);
//3. each() 함수 사용
var str = '';
$.each(arr, function (index) {
str += arr[index] + " ";
});
alert(str);
//4. each() 함수 사용 == 가장 많이 활용
var str = '';
$.each(arr, function(index, item){ //index -> item에 넣어줌
str += item+" ";
});
alert(str);
}); // click
});
</script>
</head>
<body>
<input type="button" value="배열에 each() 적용하기" id="eachBtn">
</body>
</html>

- select 와 each 함수
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function(){
//1. 버튼 클릭하면 함수 호출
$("#addOptionBtn").one('click', function() { //한번만 클릭하게 한다
var arr =['아이유', '헨리', '장도연', ''];
/* //2. each() 함수 사용해서 option을 만들고 이것을 select폼에 붙인다.
$.each(arr, function(index) { //따로 호출하기 위해 index 필요
// ↓ 이게 서버에 전달되는 값 ↓ 화면에 전달되는 값
var option = '<option value = '+ arr[index] +'>' + arr[index] + '</option>';
$('#friends').append(option);
}); */
//3.
$.each(arr, function(index, item) {
var option = '<option value = '+ arr[index] +'>' + arr[index] + '</option>';
$('#friends').append(option);
});
$(this).unbind;
}); //click
//4. 버튼누르면 삭제
$('#deleteOptionBtn').click(function() {
$('#friends>option').remove();
})
});
</script>
</head>
<body>
<input type="button" value="SELECT 옵션생성" id="addOptionBtn">
<input type="button" value="SELECT 옵션삭제" id="deleteOptionBtn">
<select id="friends"></select>
</body>
</html>


- Form에서 전송한 값을 Jquery에서 받아서 처리한 후 서버로 전송하는 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
// 입력된 모든값을 넘기기위해서는 선택자를 form으로 잡아야한다
$('#frm').submit(function() { //JavaScript에서의 onsubmit 속성과 동일
//1. 폼값 받는다. -- val()
var id = $('#id').val();
var pass = $('input[name=password]').val();
var name = $(':text[name=name]').val();
//alert(id+","+pass+","+name);
//2. 서버로 연결한다. -- confirm () 창 활용
return confirm(name + "님의 정보를 서버로 전송할까요?");
});
});
</script>
</head>
<body>
<h2>Form에서 전송한 값을 Jquery에서 받아서 처리한 후 서버로 전송하는 방법</h2>
<form action="jq04_result.jsp" id="frm" name="frm">
ID : <input type ="text" name="id" id="id"><p> <!-- <p> = <br/> 2개 -->
PASSWORD : <input type ="password" name="password" id="password"><p>
NAME : <input type ="text" name="name" id="name"><p>
<!-- <button type="submit">SEND</button> -->
<!-- button이 아님 -->
<input type="submit" value="SEND"> <!-- 선택자는 form 이다. -->
</form>
</body>
</html>
<!-- jq04_result.jsp -->
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h2> 정보를 출력합니다 </h2>
${param.id}님의 이름은 <br/>
${param.name} 입니다. <br/>
</body>
</html>


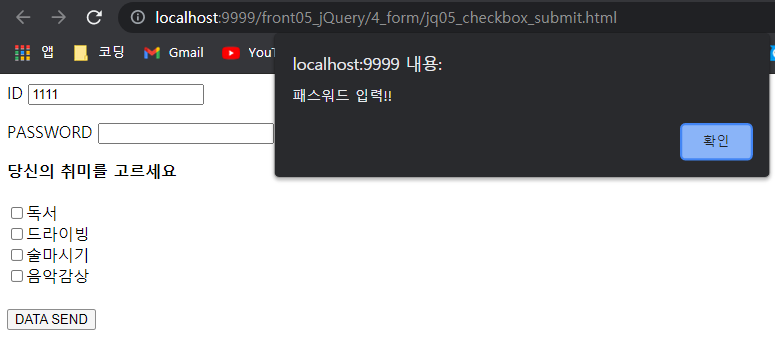
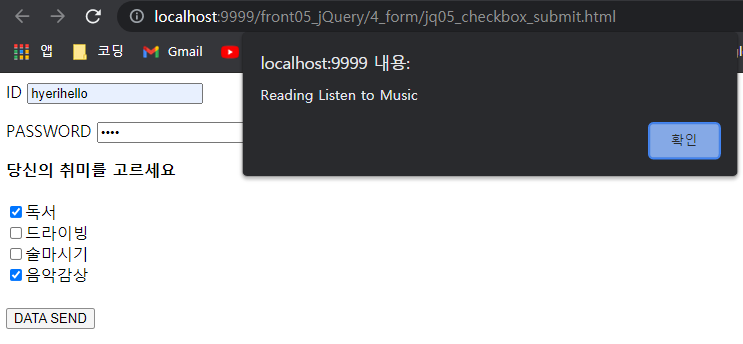
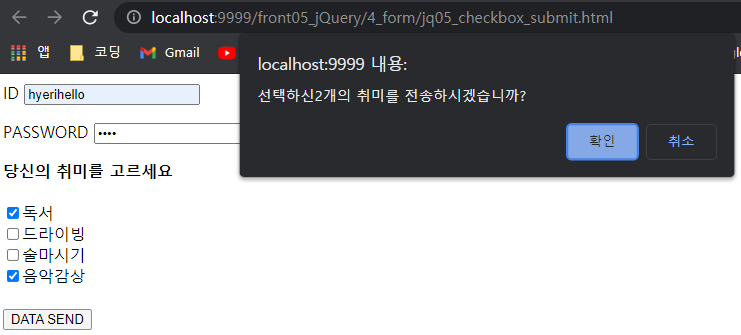
- Checkbox submit
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
/*
1. id, password 폼에 공란을 체크 -- 공백일때 alert 창 띄우고 포커스 맞추고, 페이지 넘어가지 않게 처리해준다.
:: 1) required="required" 속성사용
2. checkbox에 반드시 하나 이상의 값이 체크되도록 -- 하나도 선택하지 않을 시 alert 창 띄워서 메세지
3. checkbox에 하나 이상의 값이 체크되었다면 each() 사용해서 alert로 출력하기
4. confirm 창 이용해서 "3개의 취미가 선택되었습니다. 전송하시겠습니까?" -- 확인 클릭시 전송 | 취소
*/
$(function(){
$('#frm').submit(function() {
if($('#id').val()==""){
alert("아이디를 입력!!");
$('#id').focus();
return false;
}
if($('#password').val()==""){
alert("패스워드 입력!!");
$('#password').focus();
return false;
}
var hobbyArr = $('input[name=hobby]:checked');
//alert(hobbyArr.length);
var text = "";
if(hobbyArr.length==0){
alert("하나의 취미는 선택하시길 바랍니다");
return false;
}else{
$.each(hobbyArr, function(index, item){
text+=$(this).val()+" ";
}); //each
alert(text);
return confirm("선택하신" + hobbyArr.length+"개의 취미를 전송하시겠습니까?");
}
});
});
</script>
</head>
<body>
<form action="jq05_result.jsp" id="frm">
ID <input type="text" id="id" name="id"><p>
PASSWORD <input type="password" id="password" name="password"><p>
<strong>당신의 취미를 고르세요</strong><br/><br/>
<input type="checkbox" name="hobby" value="Reading">독서<br/>
<input type="checkbox" name="hobby" value="Driving">드라이빙<br/>
<input type="checkbox" name="hobby" value="Drinking">술마시기<br/>
<input type="checkbox" name="hobby" value="Listen to Music">음악감상<br/><br/>
<input type="submit" value="DATA SEND">
</form>
</body>
</html>
<!-- jq05_result.jsp -->
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<B>RESULT PAGE</B>
</body>
</html>




Ajax (Asynchronous JavaScript and XML)
Ajax는 동적인 웹 페이지를 만들기 위한 개발 기법
웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있음
즉 Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있다.
이때 서버와 다음과 같은 다양한 형태의 데이터를 주고받을 수 있다.
- JSON
- XML
- HTML
- TXT 등
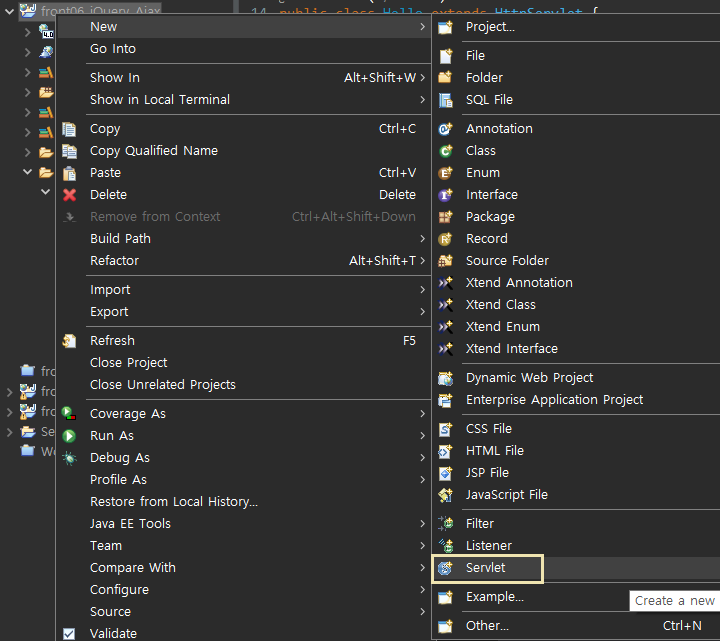
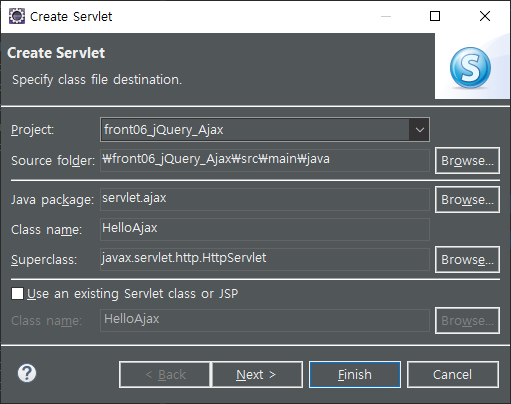
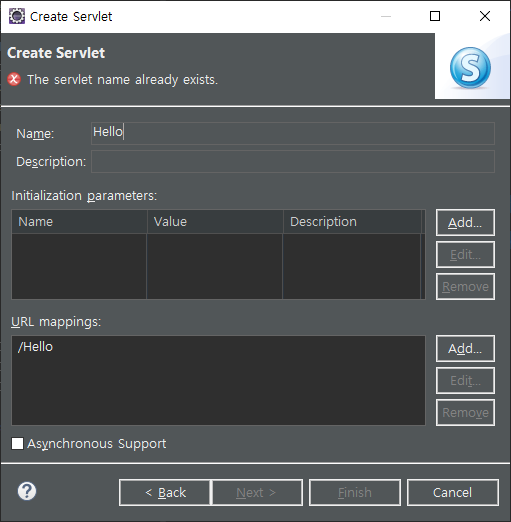
servlet 만드는 법



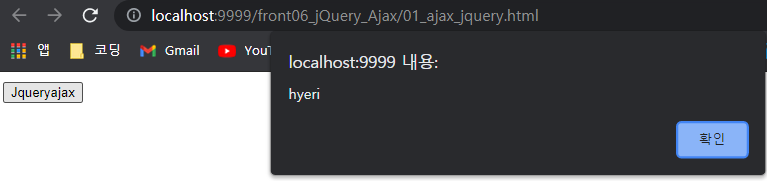
✔ Ajax 와 jQuery : 비동기연결
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function(){
$('#ajaxBtn').click(function() {
/* ★ 중요 !
1. type : get, post 인지 확인하기
2. url : server에 어떤 page로 전송 할 것인지 확인하기
3. data : "name=encore" 형식으로 데이터를 담아서 전송
*/
//ajax 연결 .. 하나의 페이지에 요청부분 | 응답부분
$.ajax({
// ----- 1. 비동기 요청하는 부분
type:"post",
url:"Hello", // url 이름은 servlet 의 @WebServlet("/Hello") 이름과 같아야한다.
data:"name=hyeri", // <--- 여기까지가 속성의 전부이다!
/* type:"get"일땐 아래와 같은 형식으로 사용
url:"HelloAjax?name=encore&pass=1234", */
// ----- 2. 비동기 응답하는 부분
success:function(result){
alert(result);
},//callback
error:function(){
alert("응답시간이 지연되고 있습니다.. Error!!")
},
timeout:1000 // 1초동안 서버로 부터 응답이 없으면 에러처리 (즉 응답 대기시간을 지정할 수 있다.)
/*
String id = request.getParameter("id");
request.getRequestDispatcher("resultView.jsp").forward(request, response);
*/
});//ajax :: 비동기부분
});// click
});//ready
</script>
</head>
<body>
<input type="button" value="Jqueryajax" id="ajaxBtn">
</body>
</html>
url 이름은 servlet 의 @WebServlet("/Hello") 이름과 같아야한다.
package servlet.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/Hello")
public class Hello extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 화면에서 넘어온 값을 받아서 console 창에 출력하는 작업
// 오류 표시 뜬다면 import 하면됨
PrintWriter out = response.getWriter();
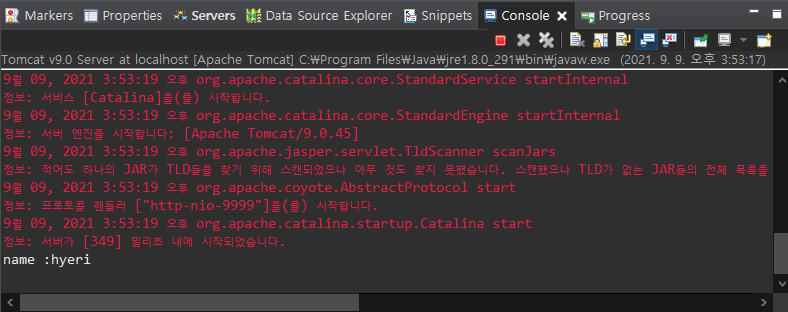
String name = request.getParameter("name"); //ajax 파일의 name으로 입력받아 hyeri라는 값을 출력
System.out.println("name :" + name);
/*
* 화면으로 받은 데이터를
* 디비 연결하는 DAO 파일의
* 특정 메소드의 인자값으로 연결
*
* 1) DAO 객체를 생성
* 2) dao.getMemberByName(name); ---- storage로 연결해서 값을 받음
* 3) Member 객체 m을 클라이언트로 응답한다. ---- json 연결
*
* */
// 코드 실행을 지연시키고 싶을 때
try {
Thread.sleep(1000); // 1초동안 지연
} catch (InterruptedException e) {
}
// 다시 클라이언트로 응답 (넘어온 값을 받아서 다시 돌려줌)
out.print(name); // 이때 응답이 들어간다, 응답이 바로 진행되지 않고 무려 1초동안 지연시킴!
}
}



✔ servlet 과 ajax 비동기 (jsp) 연결
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function(){
//버튼을 클릭하면 함수가 호출되도록 하자
$('#ajaxBtn').click(function () {
var id = $('#id').val(); // 폼에 입력된 id값 받아오기
//비동기시작
$.ajax({
//요청
type:"post",
url:"JqueryAjax",
data:{"id":id}, //post 일때 있어야함, {form의 이름:값}
//응답
success:function(result){
$('#resultView').html(result).css('color','hotpink');
},
// 에러가 발생하면 호출되는 callback 함수를연결
error:function(xhr, status, message){
alert("error ::" + message)
},
timeout:1000
}); //ajax
}); //click
});
</script>
</head>
<body>
ID : <input type="text" name="id" id="id">
<input type="button" value="JQueryAjax" id="ajaxBtn">
<div id="resultView"></div>
</body>
</html>
// url:"JqueryAjax"
package servlet.ajax;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/JqueryAjax")
public class JqueryAjax extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String id = request.getParameter("id");
// 에러
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
System.out.println("시간경과");
}
// 페이지 이동
request.getRequestDispatcher("resultView.jsp").forward(request, response);
}
}
<!-- resultView.jsp -->
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
${param.id}
</body>
</html>
✔ 공공데이터의 xml 파일을 활용한 ajax 활용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function(){
$('#send').on('click', function() { // 또는 $('#send').one('click', function() :: 한번만 출력
$.ajax({
// 요청
type:'post',
url:'http://localhost:9999/weather.xml', //default
dataType:'xml', // json, xml 일때는 응답되는 데이터 타입을 지정하는 옵션
// 응답
success:function(result){
// alert(result); // XML 객체가 리턴됨
// alert($(result)); // XML의 <info> 객체 리턴
// alert($(result).length); // XML의 <info> 객체 확인 -- 1 출력
// alert($(result).find("list").length); // XML의 <list> 객체 확인 -- 3 출력
var str = ""; // 복합연산자
//list 에 each() 적용
$(result).find('list').each(function(index, item) {
var region = $(this).find('region').text();//html() 과 동일
var wind = $(this).find('wind').text();
var temp = $(this).find('temp').text();
var rain = $(this).find('rain').text();
// <tbody></tbody> 출력!
str +='<tr>';
str +='<td>'+region+'</td>';
str +='<td>'+wind+'</td>';
str +='<td>'+temp+'</td>';
str +='<td>'+rain+'</td>';
str +='</tr>';
});//each
//부착하기 전에 이미 있는 것들을 삭제한다
$('tbody tr:gt(0)').remove();//one을 안해주면 이렇게라도 해야한다.
//위의 str내용을 tbody에 부착한다 :: append()
$('tbody').append(str);
},
error:function(err){
alert("오류 발생 ======>" + err);
}
});//ajax
});//one
});
</script>
</head>
<body>
<h2>====== OPEN API 공공데이터 가져오기 ======</h2>
<a href="#" id="send">XML 데이터 서버로 전송 요청하기</a>
<P></P>
<table>
<thead>
<tr>
<th>지역</th><th>풍속</th><th>온도</th><th>강수량</th>
</tr>
</thead>
<tbody>
<!-- $('tbody').append(str); -->
</tbody>
</table>
</body>
</html>
<!-- weather.xml -->
<?xml version="1.0" encoding="UTF-8"?>
<!-- java 에서 모든 root 격이 되는 파일 :: xml -->
<info>
<list>
<region>서울</region>
<wind>37</wind>
<temp>25</temp>
<rain>66</rain>
</list>
<list>
<region>부산</region>
<wind>17</wind>
<temp>15</temp>
<rain>86</rain>
</list>
<list>
<region>대전</region>
<wind>77</wind>
<temp>05</temp>
<rain>16</rain>
</list>
</info>

✔ json 파일을 활용한 ajax 활용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function(){
$('#jsonBtn').click(function() {
//요청
$.ajax({
type:'post',
url:'JsonServlet',
dataType:'json', //dataType은 요청과는 상관없이 응답시 리턴되는 데이터 타입을 지정한다.
//응답
success:function(data){ //data라는 변수로 json객체를 담아놓겠다.
//alert(data);
//resultView 영역에 출력
$('#resultView').html('<h2><font color = hotpink>' + data.region+ "의 현재 온도는" + data.temp + '입니다.</font></h2>')
}
}); //ajax
}); //click
});
</script>
</head>
<body>
<h2>JSON TEST</h2>
<input type="button" value="json-object" id="jsonBtn">
<span id="resultView"></span>
</body>
</html>
// JsonServlet.java
package servlet.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
@WebServlet("/JsonServlet")
public class JsonServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
/*
* 배포한 json.jar을 WEB-INF \\ lib \\ json.jar 을 넣자
* 후에 ctrl + shift + 영문자 O 클릭 → import 자동생성 된다.
* */
// 1.JSON 객체를 하나 생성 .. json.jar 가 있어야한다.
// 비동기에서 응답하는 데이터 타입을 객체로 할때 json을 사용한다.
JSONObject json = new JSONObject();
json.put("region", "Busan");
json.put("wind", 34);
json.put("temp", 27);
json.put("rain", 10);
//응답한다 -- 객체를 응답한다,
out.print(json);
}
}
✔ java (domain) 파일을 활용한 ajax 활용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function(){
$('#jsonBtn').click(function() {
//요청
$.ajax({
type:'post',
url:'JsonServlet',
dataType:'json', //dataType은 요청과는 상관없이 응답시 리턴되는 데이터 타입을 지정한다.
//응답
success:function(data){ //data라는 변수로 json객체를 담아놓겠다.
//alert(data);
//resultView 영역에 출력
//$('#resultView').html('<h2><font color = hotpink>' + data.region+ "의 현재 온도는" + data.temp + '입니다.</font></h2>')
// Weather.java :: domain 활용
$('#resultView').html("<h2><font color = #514964>" + data.weather + "</font></h2>")
}
}); //ajax
}); //click
});
</script>
</head>
<body>
<h2>JSON TEST</h2>
<input type="button" value="json-object" id="jsonBtn">
<span id="resultView"></span>
</body>
</html>
// JsonServlet.java
package servlet.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
import domain.Weather;
@WebServlet("/JsonServlet")
public class JsonServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
/*
* 배포한 json.jar을 WEB-INF \\ lib \\ json.jar 을 넣자
* 후에 ctrl + shift + 영문자 O 클릭 → import 자동생성 된다.
* */
// 1.JSON 객체를 하나 생성 .. json.jar 가 있어야한다.
// 비동기에서 응답하는 데이터 타입을 객체로 할때 json을 사용한다.
JSONObject json = new JSONObject();
/*
* json.put("region", "Busan");
* json.put("wind", 34);
* json.put("temp", 27);
* json.put("rain", 10);
*
*/
// 2. Weather 객체를 생성
Weather weather = new Weather("NYC", 44, 23, 78);
//Weather weather = new Weather(region, wind, temp, rain); 이런 식으로 값을 주입한다.
json.put("weather",weather);
//응답한다 -- 객체를 응답한다,
out.print(json);
}
}
package domain;
//모델, 인스턴스, dto
public class Weather {
private String region;
private int wind;
private int temp;
private int rain;
//source -> 아래에서 세번째
// --- 명시적 생성자
public Weather(String region, int wind, int temp, int rain) {
super();
this.region = region;
this.wind = wind;
this.temp = temp;
this.rain = rain;
}
// --- 기본 생성자
public Weather() {}
public String getRegion() {
return region;
}
public void setRegion(String region) {
this.region = region;
}
public int getWind() {
return wind;
}
public void setWind(int wind) {
this.wind = wind;
}
public int getTemp() {
return temp;
}
public void setTemp(int temp) {
this.temp = temp;
}
public int getRain() {
return rain;
}
public void setRain(int rain) {
this.rain = rain;
}
@Override
public String toString() {
return "Weather [region=" + region + ", wind=" + wind + ", temp=" + temp + ", rain=" + rain + "]";
}
}

LocalStorage
사용자 (로컬)에 저장하는 임시저장소.
브라우저를 종료해도 유지되는 데이터로, 명시적으로 지우지 않는 한 영구적으로 저장
windows 전역 객체의 LocalStorage라는 컬렉션을 통해 저장, 조회가 이루어진다.
지속적으로 필요한 정보를 저장하기에 좋다. (ex. 자동 로그인 등)
키, 벨류 형식을 사용한다.
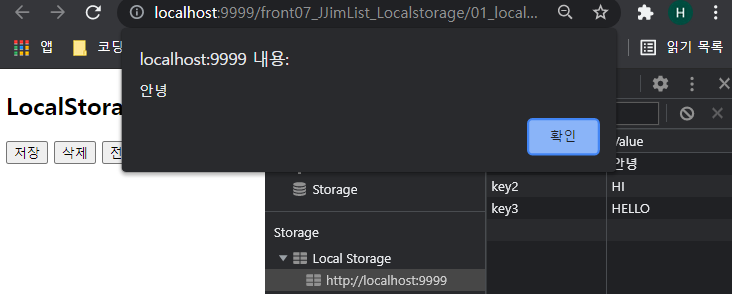
✔ LocalStorage API
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>LocalStorage API</title>
<style type="text/css">
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function(){
//--- 선택자와 함수 버튼을 연결해라!
//1. 저장버튼 클릭시 :: setItem()
$('#saveBtn').click(function() {
// --- 사용방법 3가지
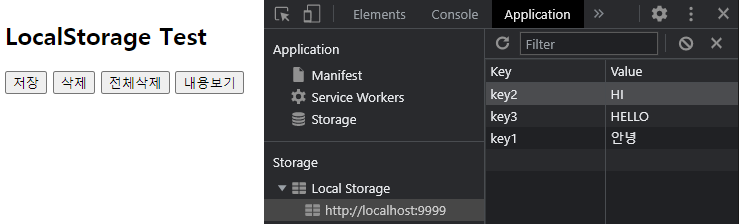
localStorage.setItem("key1", "안녕");
localStorage.key2="HI"; // 형식 :: key2,hi (key, value)
localStorage["key3"] = "HELLO";
})
//2. 삭제버튼 클릭시 :: removeItem()
$('#deleteBtn').click(function() {
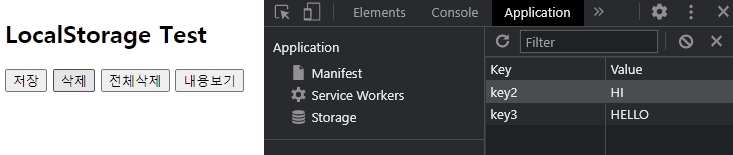
localStorage.removeItem("key1");
})
//3. 전체삭제 클릭시 :: clear()
$('#deleteAllBtn').click(function() {
localStorage.clear(); // storage안에 모든 데이터를 지우기 때문에 조심!
})
//4. 내용보기 클릭시 :: getItem()
$('#showInfoBtn').click(function() {
alert(localStorage.getItem("key1"))
})
});
</script>
</head>
<body>
<h2>LocalStorage Test</h2>
<button id="saveBtn">저장</button>
<button id="deleteBtn">삭제</button>
<button id="deleteAllBtn">전체삭제</button>
<button id="showInfoBtn">내용보기</button>
</body>
</html>




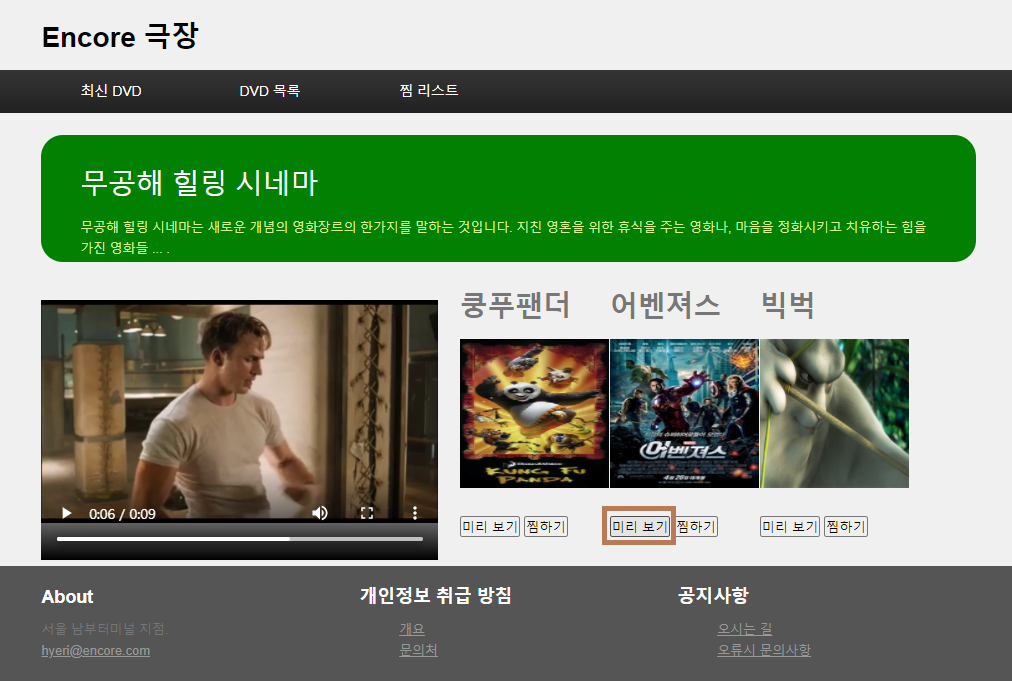
✔ 찜 리스트 만들기
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>ENCORE 극장</title>
<link rel="stylesheet" href="css/layout.css" type="text/css" media="screen" />
<style type="text/css">
table { float : left ;
padding-left: 20px;
}
.poster {
width : 150px;
height : 150px;
}
table caption{
font-size: 24px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
// 선택자 연결 :: 미리보기를 클릭하면 함수가 호출되도록 한다.
$(function(){
$('[name=vplay]').click(function() {
var playname=$(this).val();
$('#video').attr('src',playname);
$('#video').get(0).play();
});
// localhost 기능
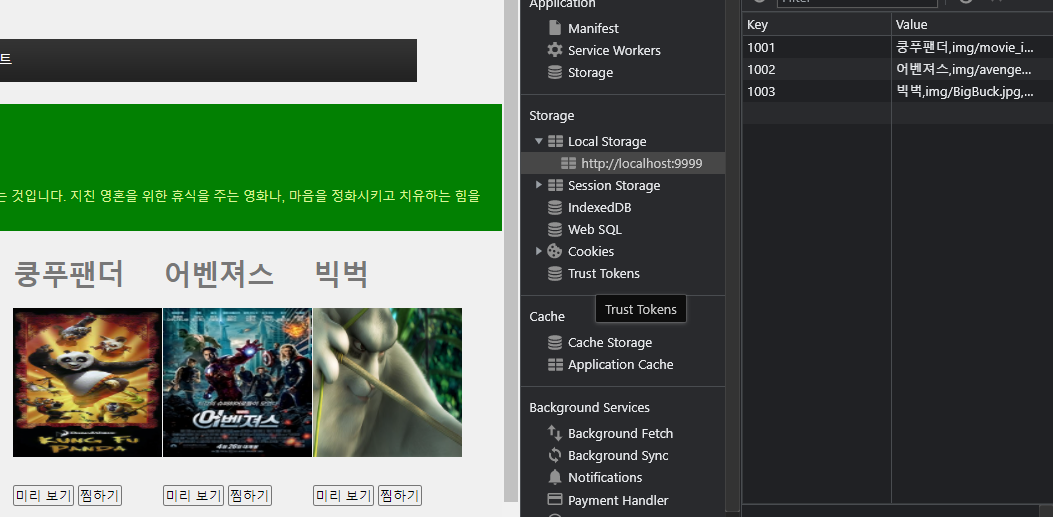
$('[name=cartinsert]').click(function() {
localStorage.setItem($(this).attr('id'), $(this).val());
// 해당 값들의 속성값을 알아오기 위해서는 attr 함수 사용
// setItem (key, value)
})
});
</script>
</head>
<body>
<header>
<h1>Encore 극장</h1>
</header>
<nav>
<ul>
<li class="selected"><a href="#">최신 DVD</a></li>
<li class="selected"><a href="#">DVD 목록</a></li>
<li class="selected"><a href="02_jimList.html">찜 리스트</a></li>
</ul>
</nav>
<section id="intro">
<header>
<h2>무공해 힐링 시네마</h2>
</header>
<p>무공해 힐링 시네마는 새로운 개념의 영화장르의 한가지를 말하는 것입니다. 지친 영혼을 위한 휴식을 주는 영화나,
마음을 정화시키고 치유하는 힘을 가진 영화들 ... .</p>
</section>
<div id="content">
<article class="blogPost">
<section>
<!-- video tag를 실행시키면된다. -->
<video width="400" height="300" controls="controls" poster="img/poster.jpg" id="video">
</video>
</section>
<section>
<table>
<tr>
<td><h2>쿵푸팬더</h2><p/>
<img class="poster" src="img/movie_image2.jpg" /><p/>
<button name="vplay" value="media/KungFuPanda_Sample.mp4">미리 보기</button>
<button name="cartinsert" id="1001" value="쿵푸팬더,img/movie_image2.jpg,3000" >찜하기</button>
</td>
<td>
<h2>어벤져스</h2><p/>
<img class="poster" src="img/avengers.jpg" /><p/>
<button name="vplay" value="media/avengers.mp4">미리 보기</button>
<button name="cartinsert" id="1002" value="어벤져스,img/avengers.jpg,3000">찜하기</button>
</td>
<td>
<h2>빅벅</h2><p/>
<img class="poster" src="img/BigBuck.jpg" /><p/>
<button name="vplay" value="media/BigBuck.theora.ogv">미리 보기</button>
<button name="cartinsert" id="1003" value="빅벅,img/BigBuck.jpg,2500">찜하기</button>
</td>
</tr>
</table>
</section>
</article>
</div>
<footer>
<div>
<section id="about">
<h3>About</h3>
<p>
서울 남부터미널 지점. <br /> <a href="#">hyeri@encore.com</a>
</p>
</section>
<section id="security">
<h3>개인정보 취급 방침</h3>
<ul>
<li><a href="#">개요</a></li>
<li><a href="#">문의처</a></li>
</ul>
</section>
<section id="notice">
<h3>공지사항</h3>
<ul>
<li><a href="#">오시는 길</a></li>
<li><a href="#">오류시 문의사항</a></li>
</ul>
</section>
</div>
</footer>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.poster{ width:90px; height:90px;}
</style>
<link type="text/css" rel="stylesheet" href="css/basic.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function(){
refreshPage(); // 함수호출
// 미래의 삭제버튼을 위해 content 영역을 선택자로 지정하고 click을 했을때 deleteCartStorage 함수가 실행된다.
$('#content').on('click', '#deleteCart', deleteCartStorage);
});
//javaScript 선언적 함수 선언방식
function refreshPage() {
var html="";
var totalPrice = 0;
//for문을 사용해서 localStorage 안에 있는 값들을 뽑아온다.
for(var key in localStorage){
if(key=='length')break;
var data = localStorage.getItem(key).split(","); //어벤저스, img/aaa.jpg, 3000
// image[1], key, 영화제목[0], 금액[2]
// class='poster' :: 크기조정을 위해 추가!
// id=deleteCart :: 삭제
html += "<tr><td><img class='poster' src="+data[1]+"></td><td>"+key
+"</td><td>"+data[0]+"</td><td>"+data[2]+
"</td><td><button id=deleteCart value=" + key + ">삭제</button></td></tr>";
//data[2] 는 string으로 나오기 때문에 int로 바꾼후 totalPrice로 따로해줘야한다.
totalPrice += parseInt(data[2]);
}//for
$('#content').html(html);
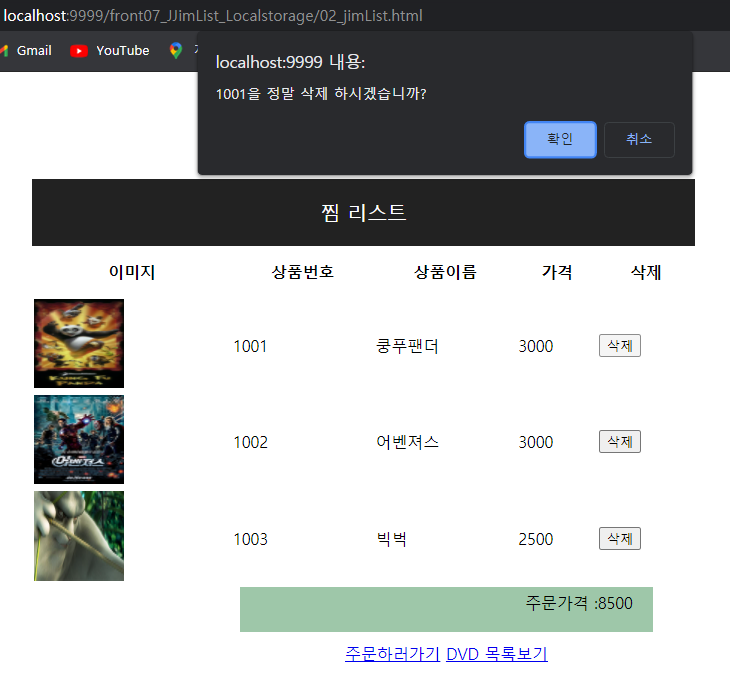
$('#price').html("주문가격 :" + totalPrice);
}
// 삭제를 위한 선언적 함수
function deleteCartStorage() { //localStorage에 있는 key값을 삭제
var y = confirm($(this).val() + "을 정말 삭제 하시겠습니까?");
if(y){
localStorage.removeItem($(this).val());
refreshPage();
}
}
</script>
</head>
<body>
<article class="main">
<section>
<table width="80%" align="cener">
<!-- table 제목 -->
<caption class="caption">찜 리스트</caption>
<thead>
<tr>
<th>이미지</th><th>상품번호</th><th>상품이름</th><th>가격</th><th>삭제</th>
</tr>
</thead>
<!-- 내용 -->
<tbody id="content">
<!-- $('#content').html(html); -->
</tbody>
</table>
</section>
<section class="totalprice" id="price">
<!-- $('#price').html("주문가격 :" + totalPrice); -->
</section>
<section class="link">
<table align="center">
<tr>
<td>
<a href = "#">주문하러가기</a>
<a href = "index.html">DVD 목록보기</a>
</td>
</tr>
</table>
</section>
</article>
</body>
</html>/* layout.css */
* {
margin: 0;
padding: 0;
}
/* Tell the browser to render HTML 5 elements as block */
header, footer, section, aside, nav, article {
display: block;
}
body {
margin: 0 auto;
padding: 22px 0;
width: 940px;
font: 13px/22px Helvetica, Arial, sans-serif;
background: #F0F0F0;
}
h1, h2 {
font-size: 28px;
padding: 22px 0;
}
h3 {
font-size: 18px;
line-height: 22px;
padding: 11px 0;
}
p {
padding-bottom: 22px;
}
nav {
position: absolute;
left: 0;
width: 100%;
background: url("../img/nav_background.png");
}
nav ul {
margin: 0 auto;
width: 940px;
list-style: none;
}
nav ul li {
float: left;
}
nav ul li a {
display: block;
margin-right: 20px;
width: 140px;
font-size: 14px;
line-height: 44px;
text-align: center;
text-decoration: none;
color: #777;
}
nav ul li a:hover {
color: #fff;
}
nav ul li.selected a {
color: #fff;
}
nav ul li.subscribe a {
margin-left: 22px;
padding-left: 33px;
text-align: left;
background: url("img/rss.png") left center no-repeat;
}
#intro {
position: relative;
margin-top: 66px;
padding: 39px;
background: #028002 url("img/intro_background.png") repeat-x;
height : 50px;
width: 100%
/* Background-size not implemented yet */
-webkit-background-size: 100%;
-o-background-size: 100%;
-khtml-background-size: 100%;
/* Border-radius not implemented yet */
-moz-border-radius: 22px;
-webkit-border-radius: 22px;
}
#intro h2, #intro p {
position: relative;
z-index: 9999;
}
#intro h2 {
padding: 0 0 22px 0;
font-weight: normal;
color: #fff;
}
#intro p {
padding: 0;
color: #d9f499;
}
#intro img {
position: absolute;
top: 0;
right: 0;
width: 653px;
height: 100%;
/* Border-radius not implemented yet */
-moz-border-radius: 22px;
-webkit-border-radius: 22px;
}
/* basic.css */
@CHARSET "EUC-KR";
.top {position: relative; top: 50px; right:30px; }
.main{position: relative; top: 100px; width: 70%; margin: 0 auto; }
.bottom{
position: relative;
top: 10px;
width:200px;
margin: 0 auto;
}
.link{position: relative; top: 10px; width: 70%; margin: 0 auto; }
.caption{ background-color:#222;
vertical-align: middle;
text-align: center;
padding: 20px;
font-size: 20px;
color: #fff;
}
.totalprice{
background-color:orange;
height:35px;
vertical-align: middle;
text-align: right;
padding: 5px 20px;
width:75%;
margin: 0 auto;
}
thead tr {
height: 50px;
margin: 10px;
}
.orderviewbox{ position: absolute; top: 150px;
width: 70%; height: 300px;
vertical-align: middle; }
.orderview{border: 1px solid orange; width: 350px; height: 100px; text-align: center; vertical-align: middle; }





'|Playdata_study > JavaScript' 카테고리의 다른 글
| 210909_Vue.js(v-for, v-if, v-show) (0) | 2021.09.09 |
|---|---|
| 210908_jQuery UI/Vue.js(Mustache, Directive, v-bind) (0) | 2021.09.08 |
| 210906_jQuery (bind, hover, find, traversal, click, key) (0) | 2021.09.06 |
| 210903_jQuery(기본 실행 및 Template, 함수) (0) | 2021.09.03 |
| 210902_JavaScript (function, 비동기) (0) | 2021.09.02 |




댓글